我想很多人都学会了吧~是款很好用的小功能。
在这里教教一些刚使用博客的新朋友们~~
首先,必须要自到自己的Blog ID.。到设置按一下,你会看到上面有号码。
如图:
点击设置一下,然后看到上面有 19 个号码,就是你的Blog ID,把 Blog ID copy 起来。
然后打开 [设计]- [修改HTML] / (Design > Edit HTML)
注意:记得在[扩展窗口小部件模板]空格打勾。
Tick on [Expand Widget Templates]
**请先备份模板以防万一
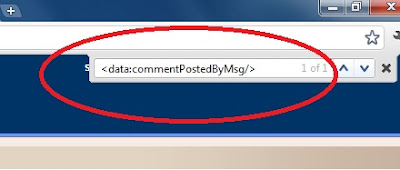
步骤1:用ctrl+f找 <data:commentPostedByMsg/>
把以下的语法放在<data:commentPostedByMsg/>的下面
<span><a expr:href='"https://www.blogger.com/comment.g?blogID=YOUR-BLOG-ID&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=450,height=450"); return false;'>[Reply]</a></span>
记得将YOUR-BLOG-ID改成自己的Blog ID
例子:
<span><a expr:href='"https://www.blogger.com/comment.g?blogID=4902068042918577724&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=450,height=450"); return false;'>[Reply]</a></span>如果不想要用[Reply],可以更改蓝色部分
我用的是[回复]
难度: 很容易不难,希望可以帮助到有需要的人~~~
喜欢就贊一个吧!謝謝閱讀~~
喜欢就贊一个吧!謝謝閱讀~~





No comments:
Post a Comment